Website Wireframe Design - What are Wireframes and Their Role in Web Design

Wireframe design is the process of creating a preliminary visual guide of a potential website’s framework. This document can then serve as a blueprint for the web design company to expand upon. Remember, developing a custom website is a multiphase process. The creation of the website wireframe represents the beginning of the design phase.
The goal of wireframe design is to establish a schematic for how information will be presented and prioritized to the visitor, where and how elements that relate to the website’s functionality will be implemented, as well as the desired and/or expected behavior flow of the website’s visitors.
How Are Wireframe Designs Created?
The wireframe designer can only rely on information made available to and gathered by the web design company. It is important to remember that this is a two-way street. After all, insightful and articulate information provided by the client makes it simple for the web design company to effectively bring your ideas to life.
This information can be conveyed in a number of ways, including reviewal of the project’s initial proposal documents, in-person meetings, conference calls, etc. The web design company must also ensure that all communication from the client has been shared internally to facilitate cohesion.
Conceptually, a wireframe design can be can be as simple as a sketch on notebook paper or presented as a sophisticated file created by any number of commercially available graphic software applications.
More often than not, OuterBox designers choose to present a wireframe directly in a web browser, to better portray the outlined functionality in the wireframe’s future environment.
The Role of Wireframes in Web Design - What Is Their Purpose?
Apart from providing the designer with the necessary skeletal framework of the website’s functionality and design, the wireframe is one of the first items presented to the client to make sure that everyone is on the same page right from the get-go. As a client, it is extremely important to understand the purpose of the wireframe to get the most value out of its presentation.
To make things simple, let’s draw a comparison between a website wireframe and floor plans for a house. Imagine how floor plans might look for a kitchen in a new home. Of course, the floor plan would outline where the stove, refrigerator and pantry might be, but it likely wouldn’t address the brand or color of the fridge.
Instead, it would address things like whether or not the stove will have an overhead vent, or whether or not there will be a built-in microwave. It might even depict how the pantry doors will open. It is the functionality of these appliances and their location in the kitchen that is important at this stage, not the visual appearance of the appliances themselves.
In our kitchen analogy, the appliances can be thought of as the functionality of the website. Before the wireframe can be designed, the designer must understand the scope of the project and be aware of any needed functionality or other custom elements outlined in the project.
For example, does the website need a “refrigerator”? If so, where should it be placed in the kitchen? Does the “website” need a side-by-side refrigerator or a top freezer model? Perhaps, the website doesn’t need a refrigerator in the kitchen at all and would instead prefer to utilize some extra space in their basement. These are the types of things that the designer must consider and depict throughout the wireframe process.
How To Get The Most Out Of Your Wireframe Design Presentation
As a client reviewing a wireframe design, below is a list of Do’s and Don’ts to help you get the most out of your wireframe design presentation.
Do Pay Attention To:
- Information Architecture: Review the information architecture flow and priority of what is being displayed on the wireframe from top to bottom.
- Priority of Information: Is this information laid out in a manner that aligns with the priority your company has planned to place on this information?
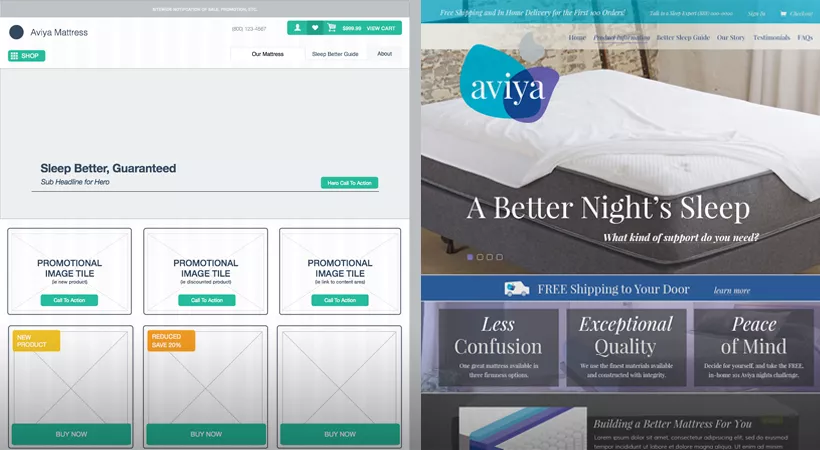
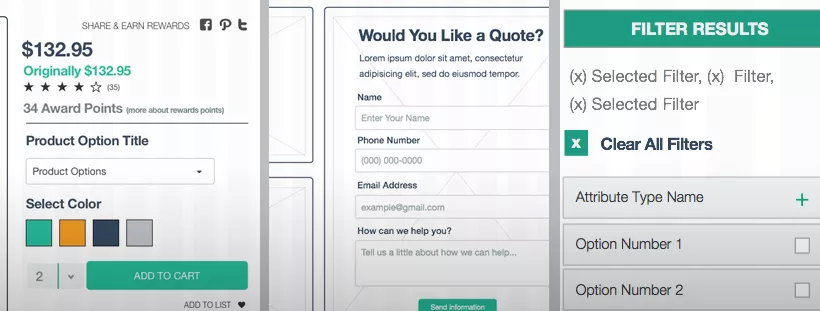
- Content Strategy: Is your content laid out in a manner that aligns with the plans outlined in your website’s proposal? Think about things like the spacing and placement of your content fields. Remember, this is purely from a layout perspective, you won’t actually be reviewing any real copy at this phase of design. Instead, filler content will used as a way to depict how content will be displayed without the real content, since it may distract you from evaluating the wireframe as intended. At OuterBox, our creative team is quite fond of the Latin derivative Lorem ipsum filler text.
- Page Layout: Are your pages laid out as described in your proposal? Even if they are, make sure to ask yourself again if that layout still makes sense. Seldom does the proposal outline every single detail of the project, and the wireframe design presentation is the best time to discover any leaky pipes that need tightening.
- Functionality: Are all of the functional elements of your site represented in the location desired? If the kitchen will have a dishwasher, is it placed strategically adjacent to the sink? Perhaps for some reason, your website actually needs a “dishwasher in the living room” instead of the kitchen. Make sure any custom functionality is represented as you would expect to see it during the wireframe process, but again, remember that it will not be a visual representation of the actual appearance of that functionality on the final version of the website.
What Not To Expect From A Website's Wireframe Design
The point of the wireframe design is to provide both the designer and the client with an objective view at the core functionality and layout of the entire website. Visual design elements one might expect to see are purposefully omitted to help realize the goal of the wireframe presentation.
Don’t Worry About:
- Color: Often in grayscale, the wireframe is not designed to depict the thematic color scheme of the website. This is strictly a bare-bones schematic of your website’s design, very few visual design elements will be even remotely representative of the final product.
- Specific Design: Avoid becoming preoccupied with the shape of boxes, the shapes of space being taken, etc. Don’t worry about text either; like we mentioned above it will mostly be random placeholder text simply to depict where the final copy will be located.
- Phrasing / Wording: Although these changes can certainly be noted at this point, they’re not representative of the constructive feedback the designer is looking for.
What Kind of Feedback Is the Designer Looking For During Presentation of the Wireframe Design?
To make the most out of your wireframe design presentation, it’s important to know the type of feedback the design team is looking for. Below is a list of the types of feedback and suggested changes that are considered worthwhile during this phase:
- Are all elements located in a manner consistent with the proposal?
- Will the users’ behavior flow feel intuitive to users
- Do any elements need to be removed, revised, re-prioritized or re-purposed?
Let's sum it up!
For both the design company and the client, it is important to not only understand the purpose of the wireframe, but the process behind it as well. Apart from simply outlining the skeletal framework and functional elements of the future site, it sparks the conversation between client and designer during the preliminary stages of the design phase. At OuterBox, this communication is what fosters the development of websites that seamlessly integrate custom functionality with stunning designs.
Whenever you notice exceptional web design, odds are it began its life as an exceptional wireframe design.


 ?
?
